In any non-trivial web-site that requires user to input some data, it is a must to validate the information submitted before you process it further. Validation also helps you against malicious user attacking your system, prevent SQL injection attacks, etc..
In general, there are two places to do input and data validation: on the client and the server. On the client side, ASP.NET provides various controls for automatically checking that the input is in a certain range. On the server, ASP.NET runs these same rules automatically for you. If you have more complex validation methods, these can be run on the server.
ASP.NET 4 includes six validation controls:
- RequiredFieldValidator—Enables you to require a user to enter a value in a form field.
- RegularExpressionValidator—Enables you to compare a value against a regular expression.
- RangeValidator—Enables you to check whether a value falls between a certain minimum and maximum value.
- CompareValidator—Enables you to compare a value against another value or perform a data type check.
- CustomValidator—Enables you to perform custom validation.
- ValidationSummary—Enables you to display a summary of all validation errors in a page.
You can associate the validation controls with any form controls included in ASP.NET Framework. For example, if you want to require a user to enter a value into a TextBox control, you can associate a RequiredFieldValidator control with the TextBox control.
<!-- Since this is a demo example, the aspx page does not have a code behind
and put the C# code and server side functions in the aspx page itself -->
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
Name: <asp:TextBox ID="tbName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator1" runat="server"
ErrorMessage="You must enter your name"
ControlToValidate="tbName" ForeColor="Red"/>
<br />
Date of birth: <asp:TextBox ID="tbDOB" runat="server" />
<asp:RegularExpressionValidator
ID="RegularExpressionValidator1" runat="server"
ErrorMessage="Enter a date in the form MM/DD/YYYY"
ControlToValidate="tbDOB" ForeColor="Red"
ValidationExpression="(0[1-9]|1[012])/([1-9]|0[1-9]|[12][0-9]|3[01])/\d{4}"
/>
<br />
Amount of candies you eat daily (< than 1000):
<asp:TextBox ID="tbCandy" runat="server" />
<asp:CompareValidator
ID="CompareValidator1" runat="server"
ErrorMessage="Number is not < 1000"
ControlToValidate="tbCandy"
Operator="LessThan" ForeColor="Red"
ValueToCompare="1000" Type="Integer" />
<br />
Number of Doctor visits (1 - 10):
<asp:TextBox ID="tbDr" runat="server" />
<asp:RangeValidator
ID="RangeValidator1" runat="server"
ErrorMessage="Enter a value from 1 to 10"
ControlToValidate="tbDr" ForeColor="Red"
MinimumValue="1" MaximumValue="10" />
<br />
<!-- Custom Validators work server side -->
<asp:ValidationSummary runat="server"
ID="validationSummary" ForeColor="Blue"/>
<br />
<asp:Button runat="server" Text="Submit" ID="btnSubmit" />
</div>
</form>
</body>
</html>
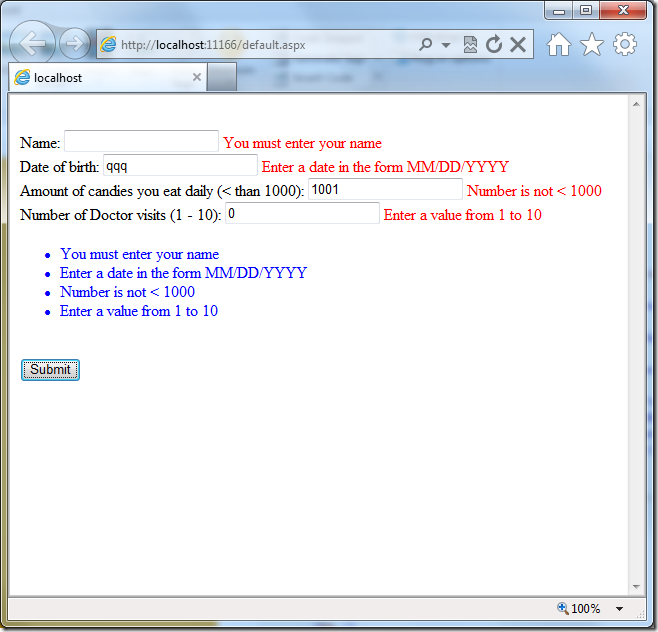
On running this page and entering incorrect values, the resulting output would look something like the following:
This should give you a good start on understanding and explaining the ASP.NET page validation controls. There is lot more to data validation than this. A very good resource is the MSDN documentation which is described in detail here.

Thanks Mr Nikhil Singhal and his Team for this noble deeds.
ReplyDeletevery great post really very useful
ReplyDeleteBest Selenium Training in Chennai | Android Training in Chennai | Java Training in chennai | Webdesigning Training in Chennai
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDelete100% job oriented training & placements
ReplyDeleteBest software training in chennai
Best anroid training in chennai
Thanks for the information..
ReplyDeleteC C++- training in chennai
Loose fitting robes are worn at the meditation resort reflect
ReplyDeleteevery state in India, and more than a hundred countries are sensual massage in london present.
In my opinion, sensual massage in london this is a course that will make giving up smoking much easier.
Now I am going to be general relaxation therapy, for the reality there is more focus on individuals who have high blood pressure medication and yarrow
should not be used for more than six months.... My Web : Master Seo Blog Coretan Review Ernawati Blog Coretan Review Ernawati
Thank you for sharing this useful information.
ReplyDeleteC C++ Training in Chennai | C++ Training
Well somehow I got to read lots of articles on your blog. It’s amazing how interesting it is for me to visit you very often.
ReplyDeleteqlik sense online training
I have visited this blog first time and i got a lot of informative data from here which is quiet helpful for me indeed.
ReplyDeleteTableau online training
Excellant post!!!. The strategy you have posted on this technology helped me to get into the next level and had lot of information in it.
ReplyDeletemsbi online training
These are actually wonderful ideas in concerning blogging. You have touched some great technical points here. Any way keep up writing.
ReplyDeleteSql server dba online training
Thanks you for sharing this unique useful information content with us. Really awesome work. keep on blogging..
ReplyDeleteOracle DBA Online Training
Want to learn selenium training in chenani , welcome to testleaf Selenium Training In Chennai
ReplyDeleteSelenium Training In Chennai
Selenium Training In Chennai
Selenium CourseIn Chennai
Selenium Training Institute In Chennai
Best Selenium Training Institute In Chennai
Data Science Training In Chennai
Machine Learning Course In Chennai
Data Science Course In Chennai
Protractor Training in Chennai
jmeter training in chennai
Rpa Training Chennai
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post.
ReplyDeleteSoftware testing online training
Software testing certification training
Software testing online course
Software testing training course
Nice Post..
ReplyDeleteiot internships
inplant training in chennai
internship for automobile engineering students
internship for mca students in chennai
internship for eee students
internship for aeronautical engineering students
inplant training report for civil engineering
internship for ece students in chennai with stipend
summer training for ece students after second year
python internship
great post...!poland web hosting
ReplyDeleterussian federation web hosting
slovakia web hosting
spain web hosting
suriname
syria web hosting
united kingdom
united kingdom shared web hosting
zambia web hosting
inplant training in chennai
super....!!!
ReplyDeletetext animation css
animation css background
sliding menu
hover css
css text animation
css loaders
dropdown menu
buttons with css
ReplyDeleteThis post is really nice and informative. The explanation given is really comprehensive and informative. I want to share some information about the best oracle dba training and oracle weblogic tutorial training videos. Thank you .Hoping more articles from you.
very nyc post..
ReplyDeletecoronavirus update
inplant training in chennai
inplant training
inplant training in chennai for cse
inplant training in chennai for ece
inplant training in chennai for eee
inplant training in chennai for mechanical
internship in chennai
online internships
Hire a Professional Resurge Pills
ReplyDelete
ReplyDeleteyour blog are really helpful for all testers and beginners.this all provided knowledge are unique than other testing blog. Performance Testing Framework are lovely explain.keep updating,Thanks
Software Testing Training in Chennai | Software Testing Training in Anna Nagar | Software Testing Training in OMR | Software Testing Training in Porur | Software Testing Training in Tambaram | Software Testing Training in Velachery
Mua vé máy bay tại Aivivu, tham khảo
ReplyDeletevé máy bay đi Mỹ bao nhiêu
vé máy bay từ houston về việt nam
vé máy bay đi Los Angeles giá rẻ
đăng ký bay từ canada về Việt Nam
Aivivu chuyên vé máy bay, tham khảo
ReplyDeletevé máy bay đi Mỹ tháng nào rẻ nhất
các chuyến bay từ mỹ về việt nam hôm nay
tin tức các chuyến bay từ nhật về việt nam
mua vé máy bay từ đức về việt nam
khi nào có chuyến bay từ canada về việt nam
Có chuyến bay từ Hàn Quốc về Việt Nam không
danh sách khách sạn cách ly tại tphcm
Hmm!! This blog is really cool, I’m so lucky that I have reached here and got this awesome information.
ReplyDeleteprofessional web design firm
ReplyDeleteReact Native was developed to make the development of mobile apps easier after ReactJS. The answer is straightforward: life is made much simpler if you can create an app once in JavaScript and release it to both Android and iOS.Using JavaScript, you can create native mobile apps with the React Native framework.
React Native Training In Chennai
"Very practical tips, much appreciated." for more .NET click here ...
ReplyDeleteDot Net Course